本系列同步發表在 個人部落格,歡迎大家關注~
這次的鐵人賽在設定頁面上,我想完成 2 個設定功能,主題(Theme)和語言(Language)。
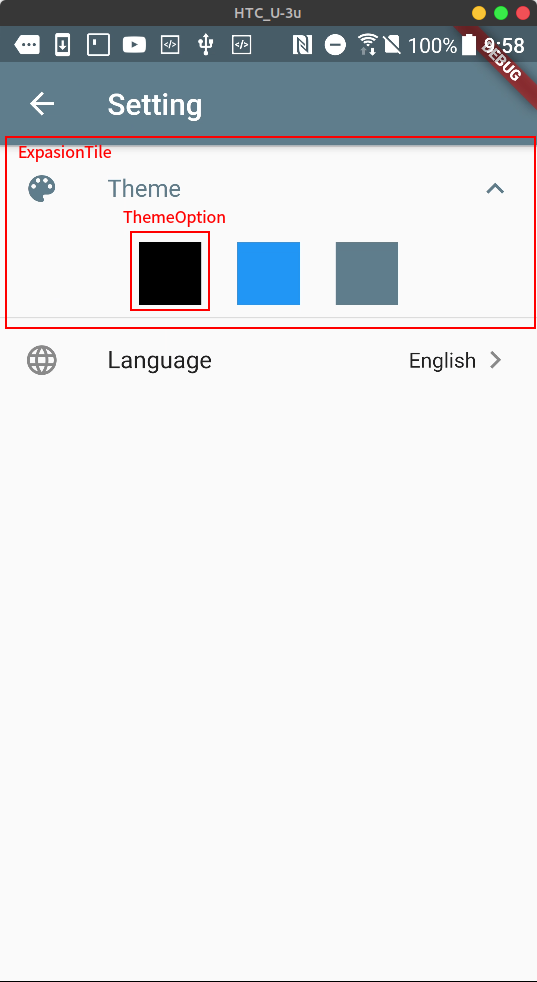
從設計圖上可以看出來,設定頁面一部分是可以開合的列表。
這個一樣是源自 Material Design 的列表控制章節中的展開和閉合(Expand and collapse)
Flutter 中對應的 Widget 就是 ExpansionTile,它可以跟 ListTile 一樣直接使用在 ListView 裡面。
先直接來看看程式碼吧~
lib/pages/setting/setting.dart
import "package:flutter/material.dart";
import 'package:gitme_reborn/components/setting/theme_option.dart';
class SettingPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Setting"),
),
body: ListView(
children: <Widget>[
ExpansionTile(
leading: Icon(Icons.palette),
title: Text("Theme"),
children: <Widget>[
Wrap(
spacing: 8.0,
children: <Widget>[
ThemeOption(color: Colors.black),
ThemeOption(color: Colors.blue),
ThemeOption(color: Colors.blueGrey)
],
)
],
),
ListTile(
leading: Icon(Icons.language),
title: Text("Language"),
trailing: Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text("English"),
Icon(Icons.keyboard_arrow_right),
],
),
onTap: () {},
),
],
),
);
}
}

ThemeOption 是自己寫的 Widget,基本上就是一個可點選的顏色方塊。
至於顏色切換的功能,牽扯到我這系列規劃的第三部份-狀態管理,所以這功能後續才會完成喔~
lib/components/setting/theme_option.dart
import "package:flutter/material.dart";
class ThemeOption extends StatelessWidget {
const ThemeOption({
Key key,
this.color,
}) : super(key: key);
final Color color;
@override
Widget build(BuildContext context) {
return GestureDetector(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: 42.0,
height: 42.0,
child: DecoratedBox(
decoration: BoxDecoration(color: color),
),
),
),
onTap: () {},
);
}
}
先來看看完成的樣子吧~
點選 GIF 可直接看 Commit
這邊又使用到另一種的 ListTile - RadioListTile,一樣也是可以直接使用在 ListView 裡面,它所完成的是單選擇功能。
RadioListTile(
title: Text("繁體中文"),
value: Language.traditionalChinese,
groupValue: _language,
onChanged: (Language value) {
setState(() {
_language = Language.traditionalChinese;
});
},
),
SettingLanguagePage 的詳細程式碼我就不貼上來了。
有興趣的人,可點選上面的 GIF,到 Gitme Reborn repo 看看~
小提醒:
- 設定頁面實際功能都牽扯到這系列規劃的第三部份-狀態管理,後續將會慢慢完成喔~
- 歡迎大家到 GitHub Star 這開源項目且持續關注~ ?
今天就容許小弟偷懶些,Day11 就先寫到這邊拉~~ ![]()
參考
